关于使用Hexo搭建博客的一些问题总结
闲来无事,就使用Hexo也搭建了一个博客。
浏览了许多漂亮的主题模版,但是总感觉自己不动手搞一个主题有违极客精神。
无奈审美能力有限,看来自己搞出来的主题真是不忍直视。
在使用Hexo的过程中遇到了一些问题,
通过搜索前人的总结得到了解决,现在将一些自己认为有用的点总结一下,
也算是对玩Hexo的一个记录。
文章目录
• 博客网址使用自定义域名
1. 先去域名服务商处购买个喜欢的域名
我是用万网买的域名。买过域名之后在后台找到,如下:
点击解析,并添加两条解析,如下图所示:
其中A记录的记录值的ip的获取方法,你可以ping一下github上博客仓库的名字,我的仓库名称是:zqinmiao.github.io,所以:
PING github.map.fastly.net (151.101.88.133): 56 data bytes
64 bytes from 151.101.88.133: icmp_seq=0 ttl=53 time=43.529 ms
64 bytes from 151.101.88.133: icmp_seq=1 ttl=53 time=43.714 ms
64 bytes from 151.101.88.133: icmp_seq=2 ttl=53 time=43.568 ms
64 bytes from 151.101.88.133: icmp_seq=3 ttl=53 time=44.236 ms
64 bytes from 151.101.88.133: icmp_seq=4 ttl=53 time=44.104 ms
64 bytes from 151.101.88.133: icmp_seq=5 ttl=53 time=44.221 ms
ping出的ip就是:151.101.88.133
然后在记录类型:CNAME中的记录值上填上仓库名:zqinmiao.github.io.这里注意:仓库名后面要加上一个点”.”
2.然后回到github的博客仓库
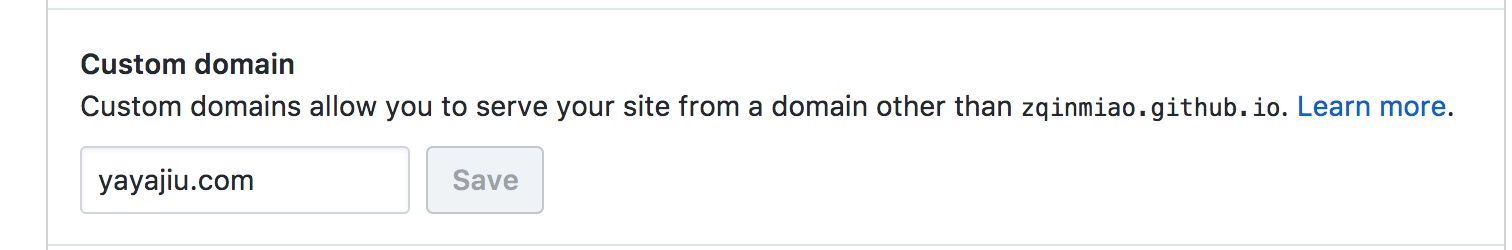
点击博客仓库的设置,找到如下图所示的选项:
将自定义的域名填入,保存即可。
但是上面的方法有一些问题,每次写文章将博客部署后都要部署,比较麻烦。
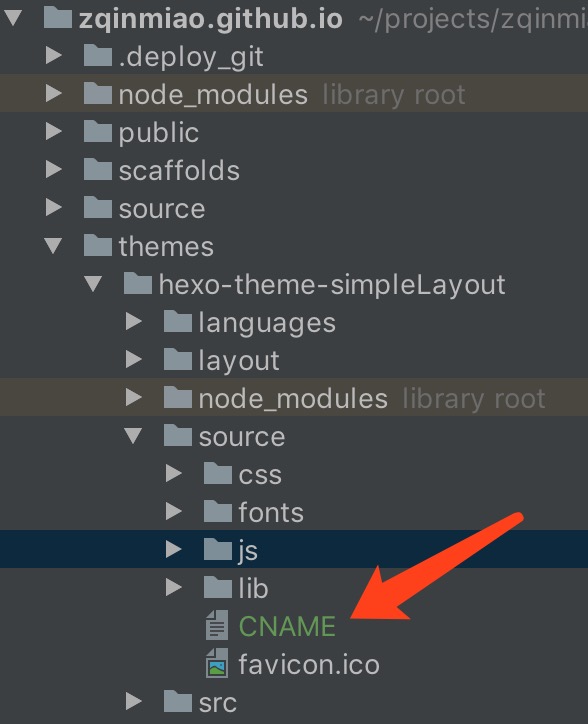
我们可以在主题文件夹下的source文件夹里建一个名字为CNAME的文档,内容是我们的域名,比如我的域名是:yayajiu.com,那么文档的内容就填:yayajiu.com
文档所在位置如下:
这样,每次部署的时候仓库里就会存在一个CNAME的文档,就不用每次到设置里再设置了。
• 设置文章摘要
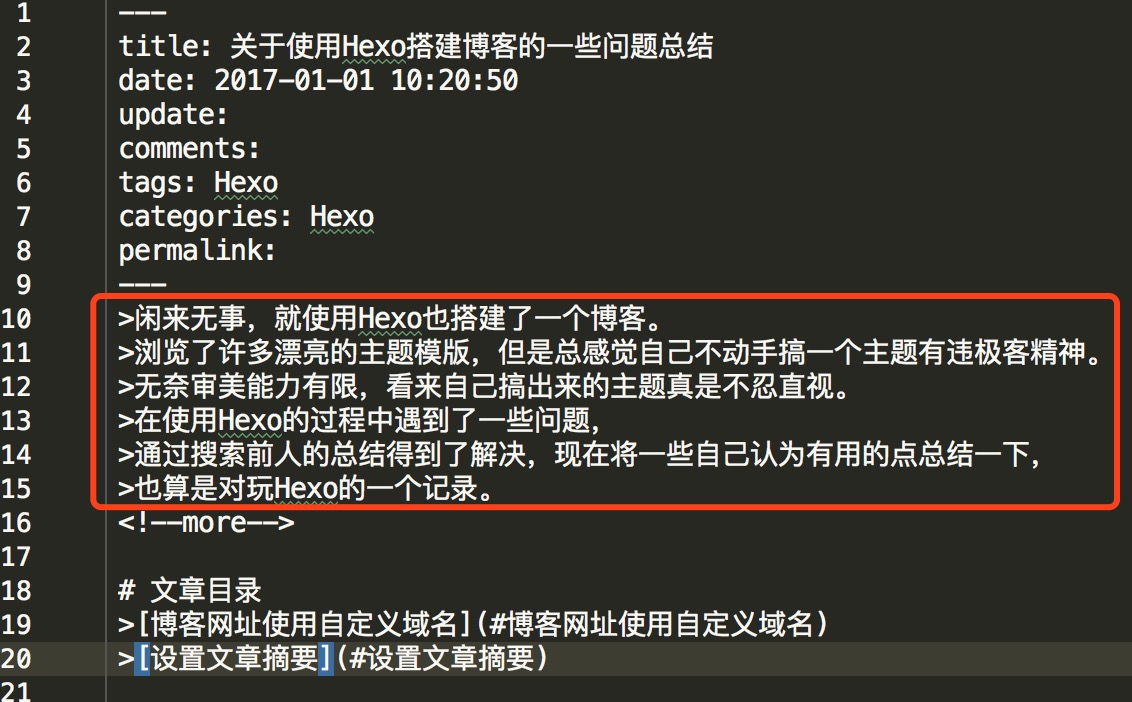
在文章中使用
<!--more-->
more上面的就是文章的摘要
如下:
• 添加文章分享功能
文章的分享功能我使用的是百度的一个分享插件,只需增加一段代码即可。
还有开发版,可以自己定制,很简单。官网链接
• 添加文章评论功能
我使用的评论插件,这是插件作者的教程,很详细
如果想使用其他的评论插件,可以参考知乎如何评价“多说”即将关闭?有什么替代方案?下的回答